Go版后端API开发
开发必备
- 在进行开发之前,需要搭建好项目的运行环境。具体可查看“教程”-》“环境搭建”-》“软件安装”-》“go环境安装”
- 需掌握一定的 Go 及 Gin 使用技能,当然你也可以根据此处的介绍及后端API文档,使用其它语言(如Java、Python、C#等)编写后端API。
- 创建VueCMF后端API项目。具体可查看“教程”-》“安装运行”-》“安装vuecmf后端”-》“Go语言版本”
一切开发相关的都准备好了之后,就可以开始使用IDE工具(如vscode、GoLand等)编写代码了。接下来开始后端API代码部分介绍及如何在此基础上进行开发。
目录结构
先从代码的目录结构开始,打开你的VueCMF后端API项目,你看到的项目目录结构应该是下面的形式。如下
│ go.mod
│ go.sum
│ main.go 入口文件
├─app
│ └─demo 应用目录
│ ├─controller 控制器层目录
│ │ index.go 控制器文件
│ ├─model 模型层目录
│ └─service 服务层目录
├─config 项目配置目录
│ app.yaml 应用配置文件
│ database.yaml 数据库配置文件
│ tauthz-rbac-model.conf 权限配置文件
├─migrations 数据迁移目录
│ README.md
├─static 静态文件目录
│ README.md
├─uploads 文件上传保存目录
│ README.md
└─views 视图模板文件目录
└─demo 应用视图目录
└─index 控制器视图目录
index.html 控制器视图模板文件
代码架构
介绍完VueCMF后端API的目录结构,下面就说说代码是如何组织的。主要由控制器层、模型层、及服务层构成。下面就以demo应用为例一一展开介绍。
控制器层
项目的控制器代码文件存放在app/demo/controller目录下,其作用是调用相应服务层方法并定义一些动作(即最终的后端API接口)供前端请求调用。 示例代码如下:
package controller
import (
"github.com/gin-gonic/gin"
"photo/app/demo/model"
"photo/app/demo/service"
"github.com/vuecmf/vuecmf-go/app/route"
"github.com/vuecmf/vuecmf-go/app/vuecmf/controller"
)
type Photo struct {
controller.Base
}
func init() {
photo := &Photo{}
photo.TableName = "photo"
photo.Model = &model.Photo{}
photo.ListData = &[]model.Photo{}
photo.FilterFields = []string{""}
route.Register(photo, "POST", "demo")
}
// Save 新增/更新 单条数据
func (ctrl *Photo) Save(c *gin.Context) {
saveForm := &model.DataPhotoForm{}
controller.Common(c, saveForm, func() (interface{}, error) {
if saveForm.Data.Id == uint(0) {
return service.Photo().Create(saveForm.Data)
} else {
return service.Photo().Update(saveForm.Data)
}
})
}
以上示例代码包含着 github.com/vuecmf/vuecmf-go/app/vuecmf/controller 下的Base结构。因此拥有Base结构中所有可见方法,如下:
Index:获取列表数据
Detail:根据ID获取详情
Delete:根据ID删除单条数据
DeleteBatch:根据ID批量删除数据
Dropdown:下拉列表数据
可以根据自己实际需求覆盖以上方法,也可以在控制器中增加新的动作方法。
模型层
项目的控制器代码文件存放在app/demo/model目录下,其作用是建立与数据表字段的映射供控制器和服务层使用。 示例代码如下:
package model
// Photo 相册管理 模型结构
type Photo struct {
Id uint `json:"id" form:"id" gorm:"column:id;primaryKey;autoIncrement;size:32;not null;comment:自增ID"`
Title string `json:"title" form:"title" binding:"required" required_tips:"相片名称必填" gorm:"column:title;size:32;not null;default:'';comment:相片名称" `
Pic string `json:"pic" form:"pic" binding:"required" required_tips:"相片文件必传" gorm:"column:pic;size:255;not null;default:'';comment:相片文件地址"`
Status uint `json:"status" form:"status" gorm:"column:status;size:8;not null;default:10;comment:状态:10=开启,20=禁用"`
}
// DataPhotoForm 提交的表单数据
type DataPhotoForm struct {
Data *Photo `json:"data" form:"data" binding:"required" required_tips:"参数data不能为空"`
}
控制器中可以使用DataPhotoForm结构解析出前端提交的表单数据,注意前端提交的数据必须与结构中字段的form后面的名称保持一致。
服务层中可以使用Photo结构查询需要的字段数据。
服务层
项目的服务层代码文件存放在app/demo/service目录下,其作用是处理相应计算逻辑及数据库数据交互,供控制器层调用。 示例代码如下:
package service
import "github.com/vuecmf/vuecmf-go/app/vuecmf/service"
// photoService photo服务结构
type photoService struct {
*service.BaseService
}
var photo *photoService
// Photo 获取photo服务实例
func Photo() *photoService {
if photo == nil {
photo = &photoService{}
}
return photo
}
以上示例代码包含着 github.com/vuecmf/vuecmf-go/app/vuecmf/service 下的BaseService结构。因此拥有BaseService结构中所有可见方法,如下:
GetErrMsg:获取异常信息
CommonList:公共列表 服务方法
GetFieldList:根据表名获取对应所有字段信息
GetList:根据表名获取对应列表数据(无分页列表数据,如树型列表)
Create:创建单条或多条数据
Update:更新数据
Detail:根据ID获取详情
Delete:根据ID删除数据
DeleteBatch:根据ID删除数据, 多个用英文逗号分隔
Dropdown:获取模型的下拉列表
可以根据自己实际需求覆盖以上方法,也可以在服务层对应的服务中增加新的方法。
后端API开发好了,VueCMF框架是如何实现其权限控制的呢?接下来,就是中间件来解决这个问题了
中间件
中间件代码文件 middleware.go 存放在github.com/vuecmf/vuecmf-go/app/vuecmf/middleware目录下,主要处理登录验证及权限验证。
可以根据自己实际需求在入口文件 main.go 中使用自己的中间件或增加新的中间件,具体使用可查看gin的官方文档 https://gin-gonic.com/zh-cn/docs/examples/using-middleware/
现在后端API已全部开发完了,接下来就调试测试了
调试与编译
代码都编写好了,下面就需要进行功能调试了,验证功能是否可用,有没有什么Bug。
如何启动调试,可查看“教程”下面的 安装VueCMF后端->Go语言版本 中的“调试与编译”章节。
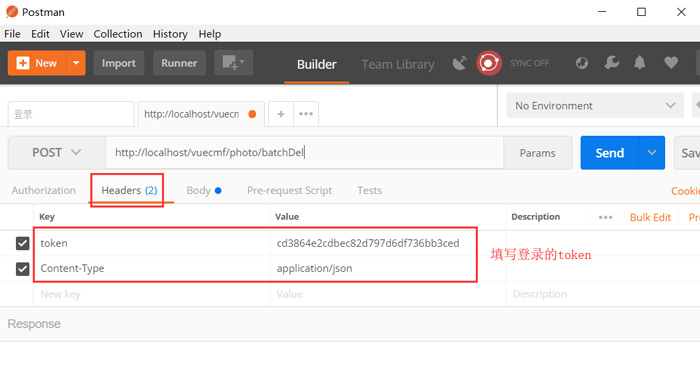
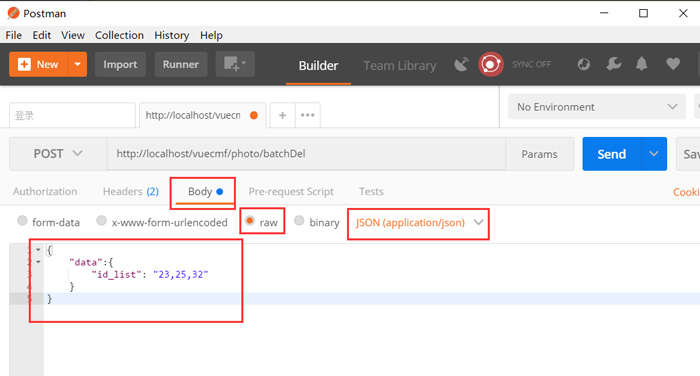
打开API测试工具(如Postman),如下 

部署
当调试没有问题,功能可以正常使用后,就可以部署到生产环境了。 详细的操作请参考:“教程”下面的 安装VueCMF后端->Go语言版本 中的部署项目章节